本篇擷取重點:
一、Master Pages 主版頁面概觀及其優點



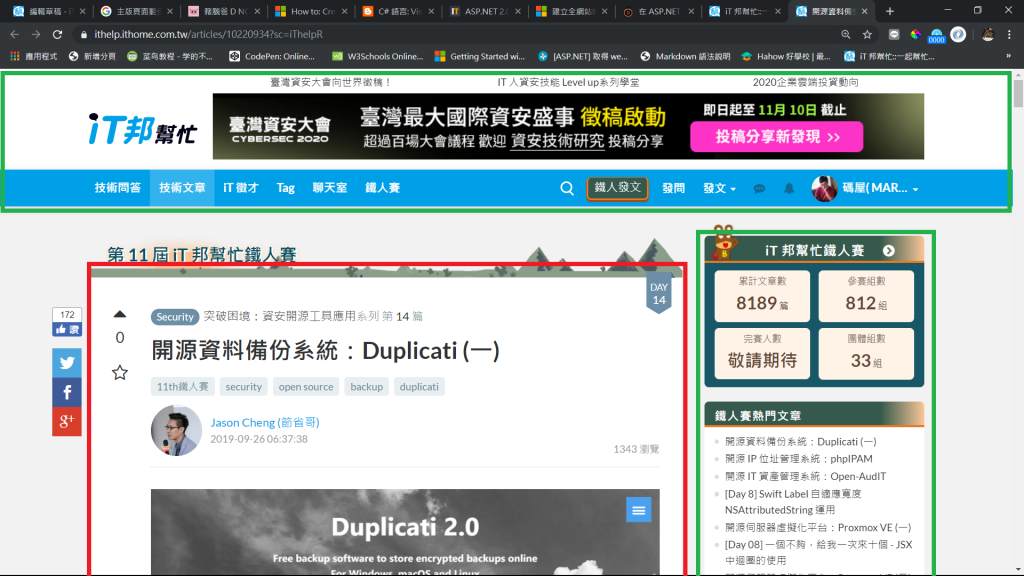
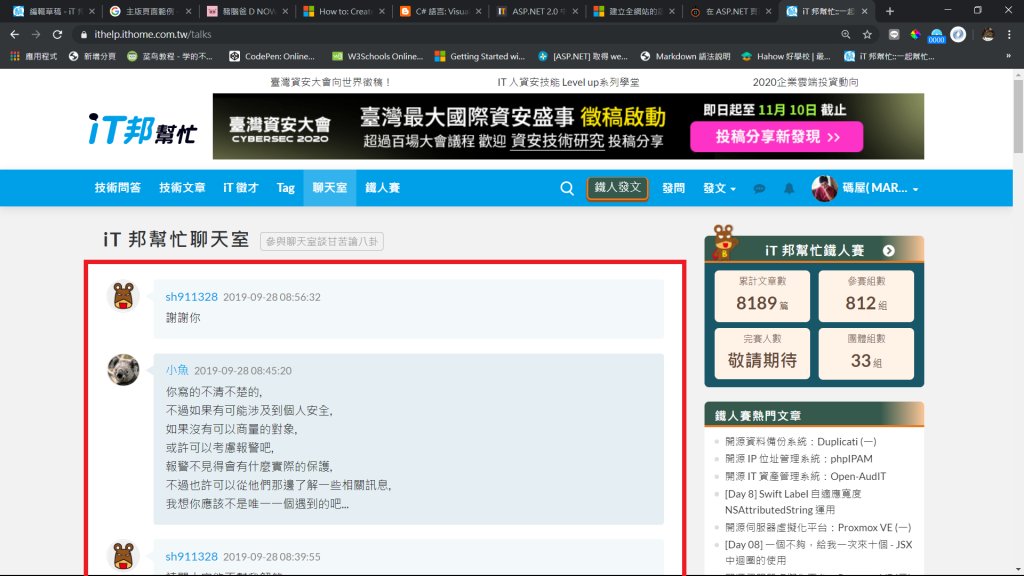
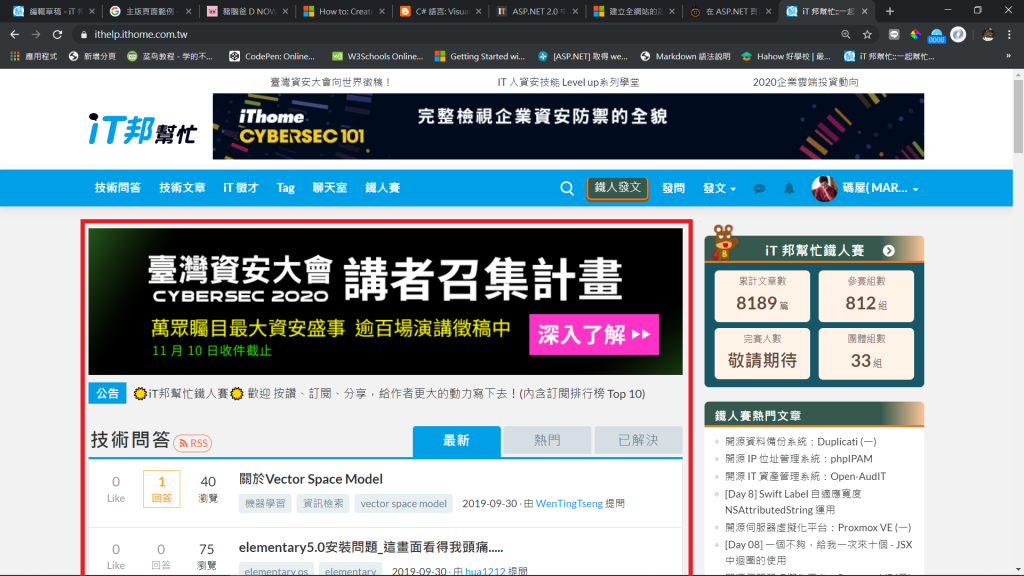
這三張圖片皆屬同一個網站下的不同分頁,我們可以發現,他們的結構相當類似,分別為最上方的頁首 header、左邊的網頁內文區 content、右邊的邊欄 sidebar_right以及最下方的頁尾 footer(看不到的部分)。
如果我們再看得更仔細會發現,這三個分頁中,無論頁首、右邊欄及頁尾並未隨著分頁改變,只有左邊的網頁內容頁面區再做變動。這就是Master Pages 主版頁面的概念。
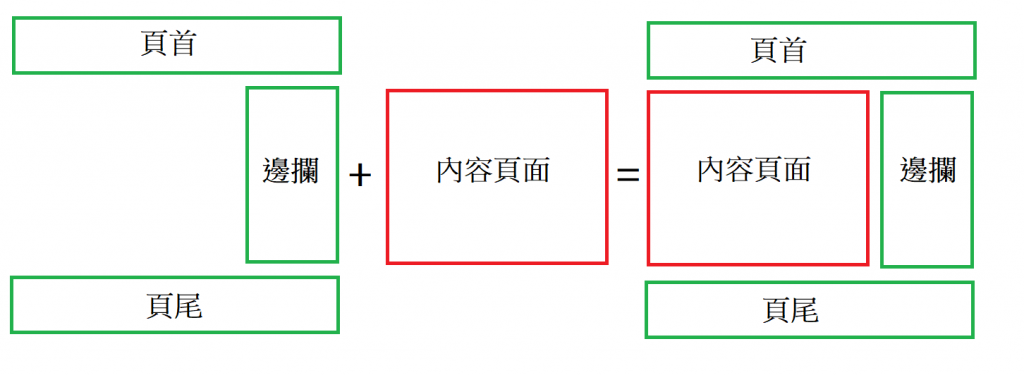
首先,我們先來了解 Master Pages運作原理,在網頁運作過程中,預先定義好樣版供後續網頁套用者即為"Master Pages"主版頁面(綠色框線),而套用主版頁面的網頁則稱為"Content Page"內容頁面(紅色框線),最後兩者會合併成一個新網頁,如下方示意圖。

參考資料:
聖殿祭司的ASP.NET 2.0 專家技術手冊- 使用C#
二、如何新增 Master Pages主版頁面及Content Pages內容頁面
1. 建立Master Pages 主版頁面
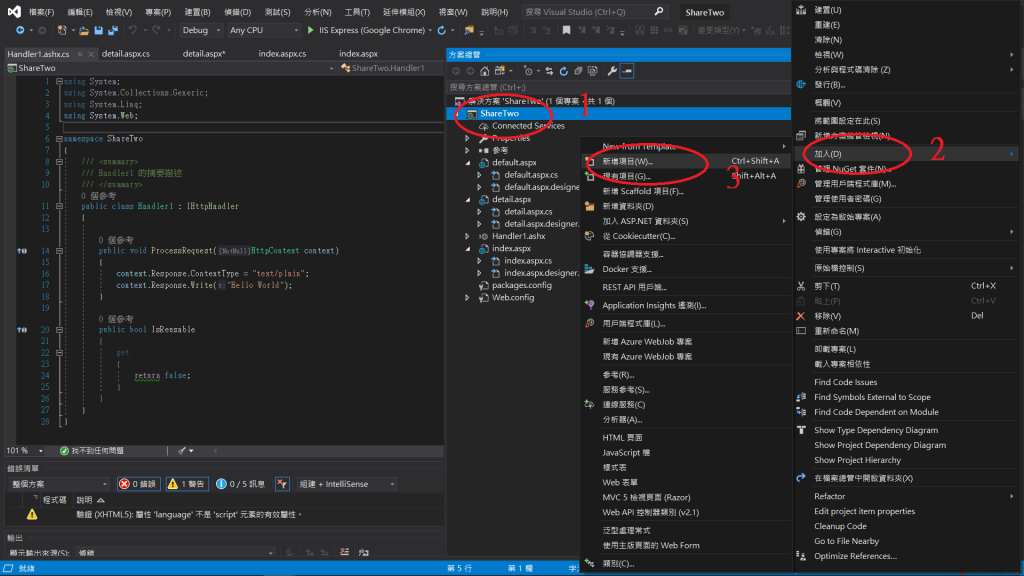
檔案總管 - 專案 - 滑鼠右鍵 - 加入 - 新增項目

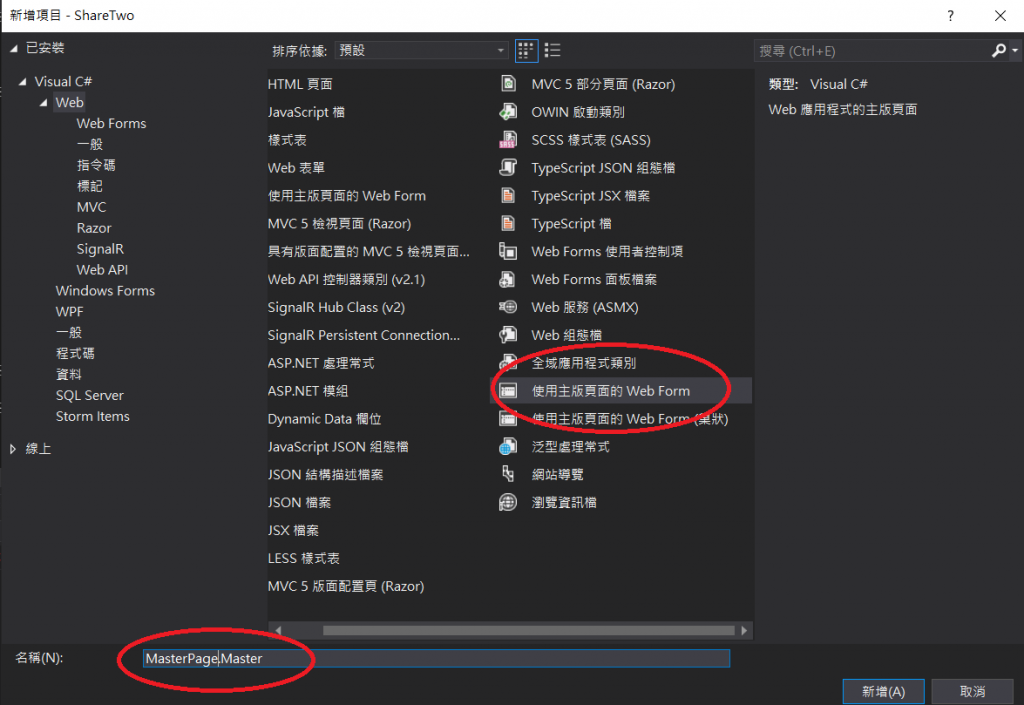
點選"使用主版頁面的WEB FORM"(視窗圖示) - 命名 -新增

預設內容
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="MasterPage.master.cs" Inherits="ShareTwo.MasterPage" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
首先看到預設的Master Pages裡面有兩個ContentPlaceHolder控制項,前者用來放置網頁標頭(head)的內容,後者用來放置網頁主體(body)的內容。我們可依實際使用情況來增加ContentPlaceHolder控制項的數量,但需特別注意的是,除了用來放置網頁標頭(head)內容的ContentPlaceHolder控制項外,所有的伺服器控制項皆需包在 < form runat="server"> < /form> 標記內,而ASP.NET 頁面中只允許包含一個伺服器端 < form> 標記,故建議您最好將該標記放在主版頁面中。
2. 建立Content Pages內容頁面
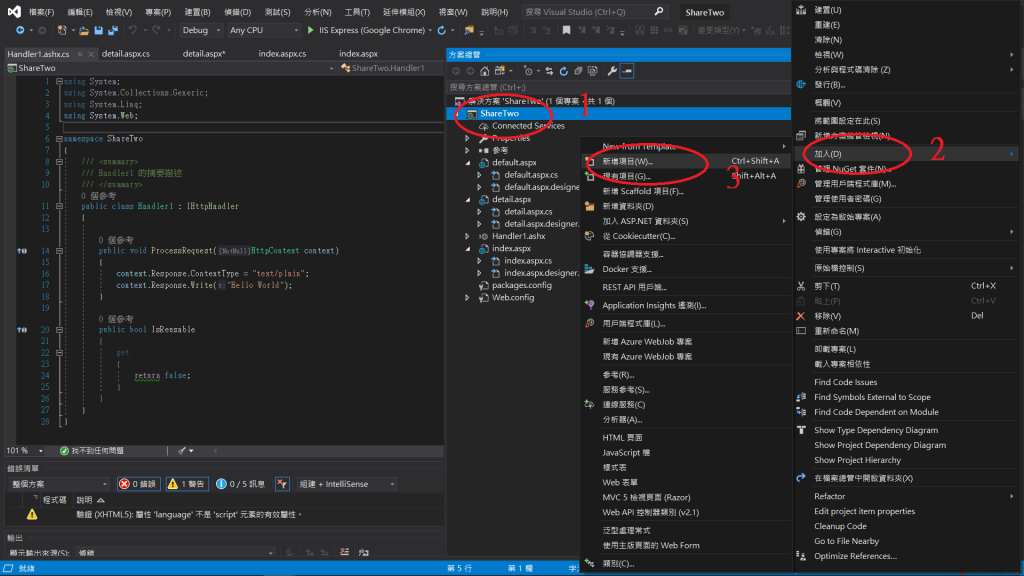
檔案總管 - 專案 - 滑鼠右鍵 - 加入 - 新增項目

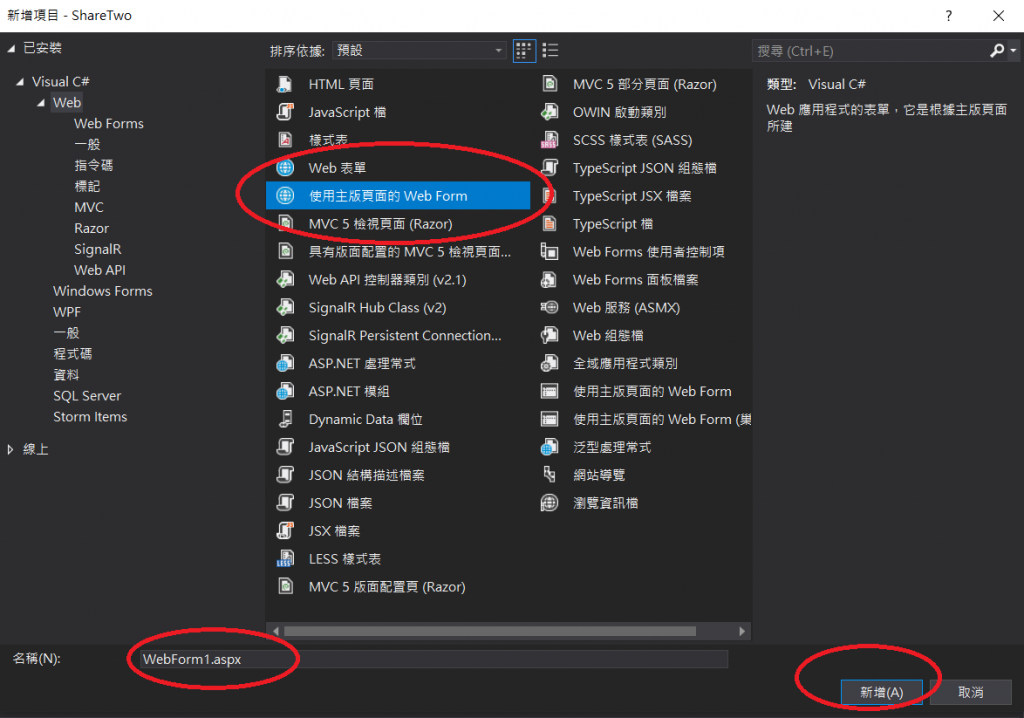
點選"使用主版頁面的WEB FORM"(地球圖示) - 命名 -新增

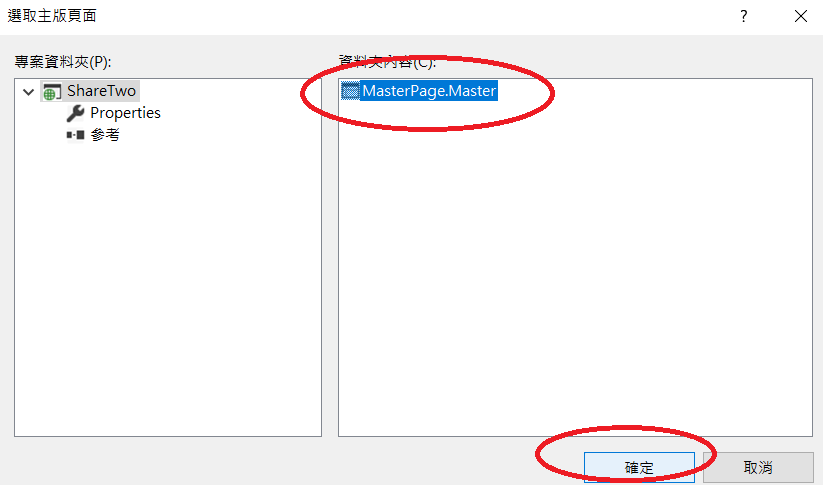
在加入新WEB FORM時指定Master Pages主版頁面

預設內容
<%@ Page Title="" Language="C#" MasterPageFile="~/MasterPage.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ShareTwo.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
</asp:Content>
此篇內容整理自多篇網路文章、PPT及自己的理解,但筆者也仍處在初階的學習過程,對程式概念的理解及判斷都尚不足,若有錯誤的地方,也煩請各位大大提點,先謝謝大家惹!!
